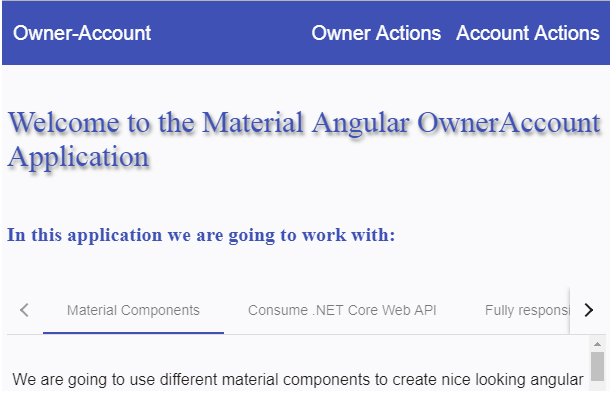
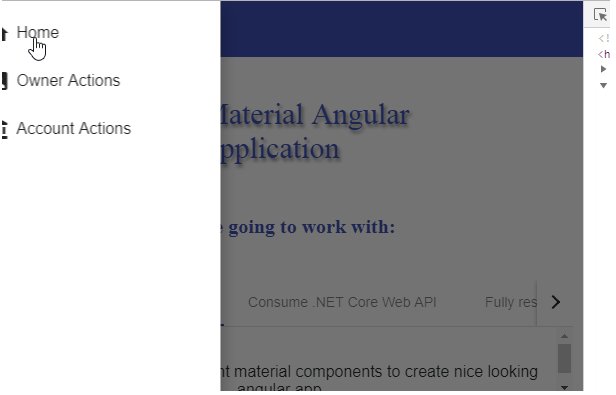
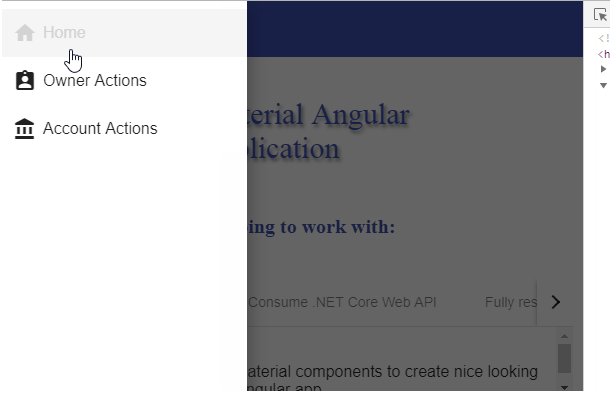
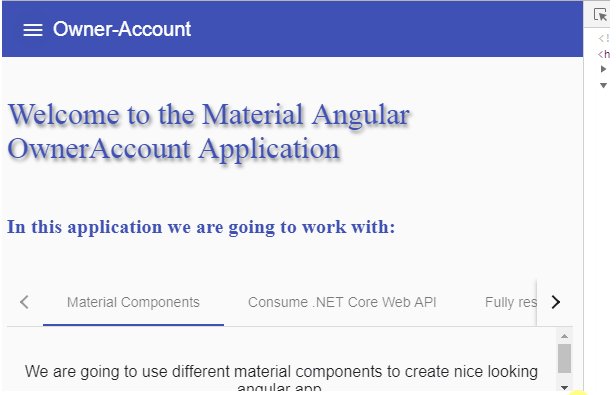
PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example

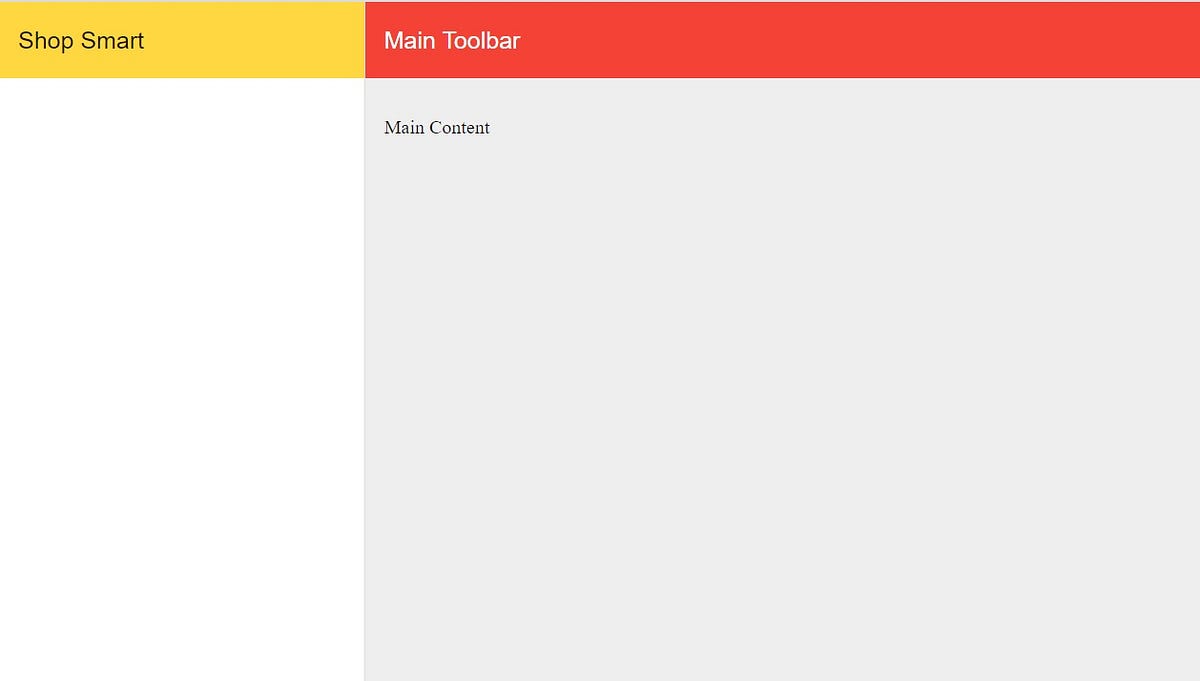
Fixed Sidenav is clipped by mat-sidenav-container in Safari · Issue #11715 · angular/components · GitHub
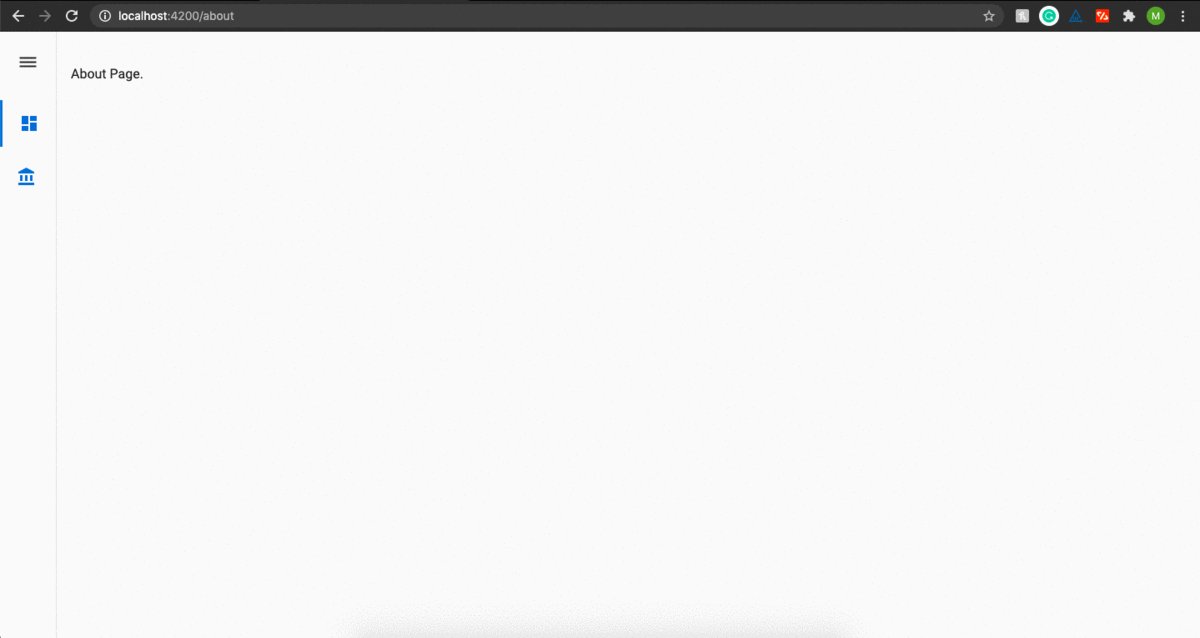
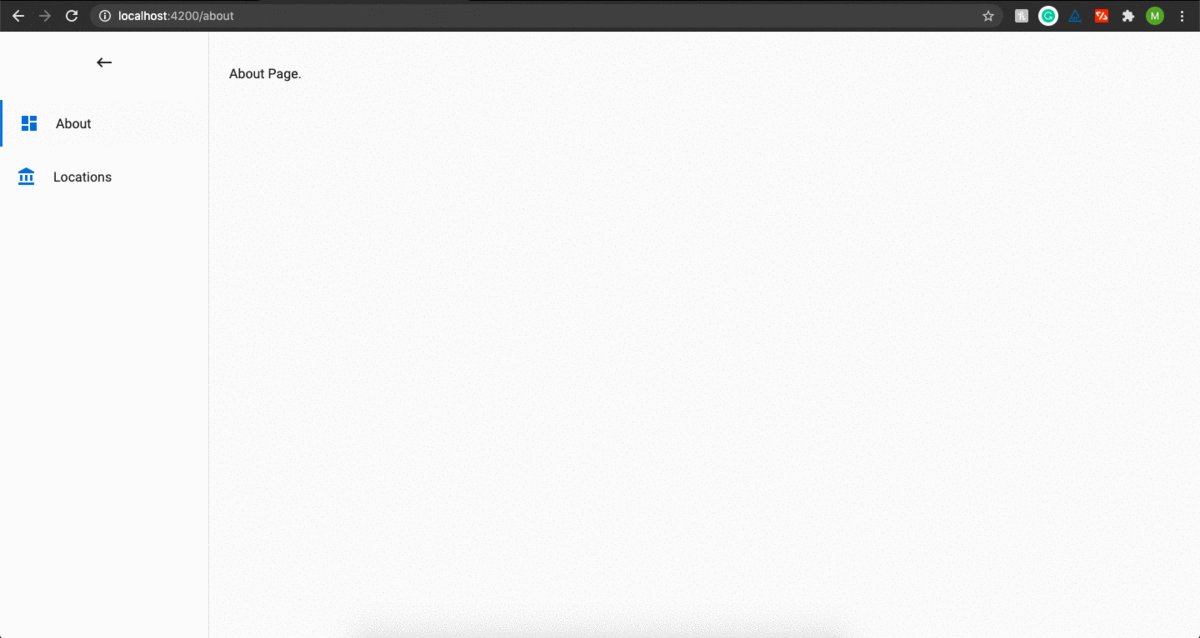
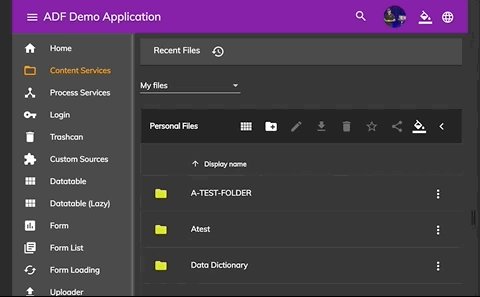
Please add in sidenav Navigation drawer a (Mini variant) · Issue #9640 · angular/components · GitHub

help(Sidenav): how to code a sidenav like material.angular.io did · Issue #19163 · angular/components · GitHub