The height of the element with the scroll bar is different. IE 11 & jQuery 3.2.0 or later · Issue #3775 · jquery/jquery · GitHub

Div background and text leftside - HTML & CSS - SitePoint Forums | Web Development & Design Community

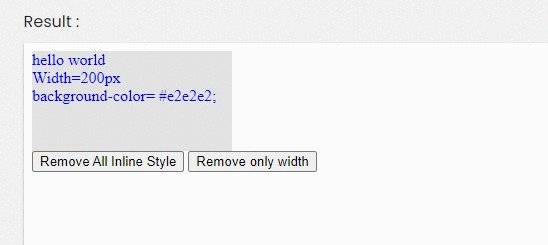
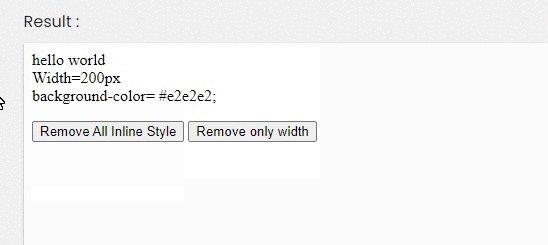
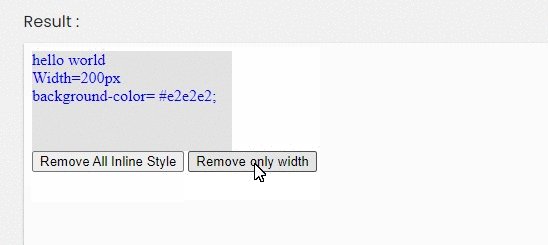
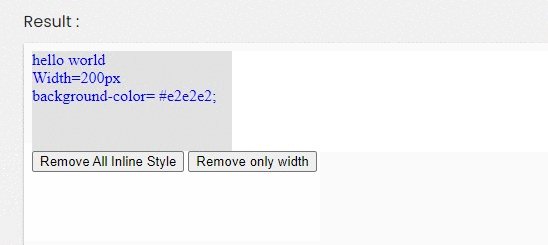
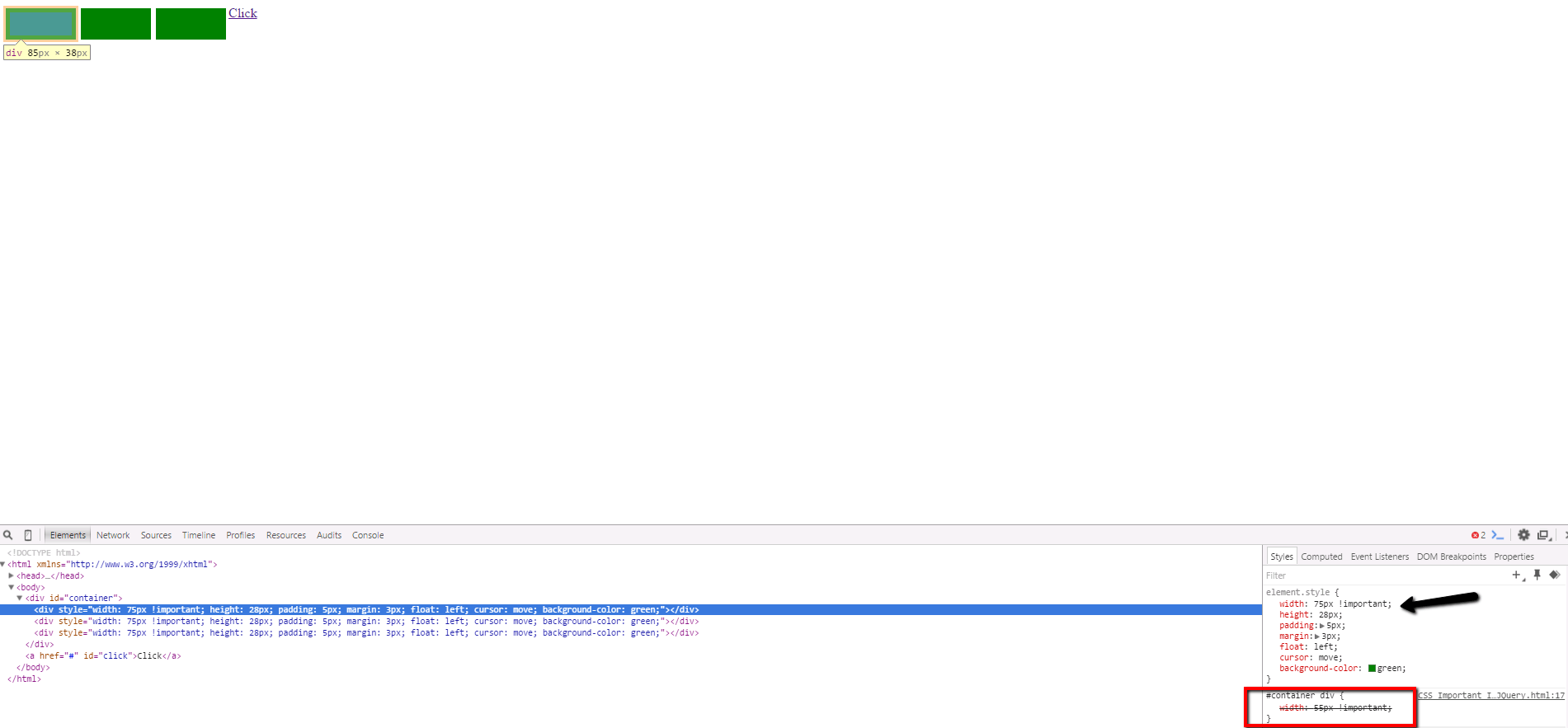
Remove Style Using jQuery Css Function, Remove Style Using jQuery, Remove Style Using jQuery Function, Best